In this section, you will learn about the model in MVC framework.
The model classes represent domain-specific data and business logic in the MVC application. It represents the shape of the data as public properties and business logic as methods.
In the ASP.NET MVC Application, all the Model classes must be created in the Model folder.
Contents
Model in MVC Framework:
- Model is a collection of class, There you can be working with data and business logic.
- Model can able to maintain the data of the application.
- It is also used to interact with database.
- All the model class contains inside the Model folder in MVC application.
- All the properties of the model always public.
Let’s see the below snippet code for create a model in the MVC application.
Create Model in MVC
Create a class inside the Model Folder.
EmployeeModel.cs
namespace ModelMVC.Models
{
public class EmployeeModel
{
public int ID {get;set;}
public string Name {get;set;}
public string Location {get;set;}
}
}
Create Controller in MVC
Now you can deal with model data in your controller.
In this example, we are not dealing with database data. So we will create employeemodel’s list.
You must be added the model folder’s reference to the respective controller.
using ModelMVC.Models; //Model in MVC
[NonAction]
public List GetEmpolyeeDetails()
{
List employeeList = new List()
{
new EmployeeModel {ID=1, Name="King", Location="London" },
new EmployeeModel {ID=2, Name="Lipsh", Location="Bangalore" },
new EmployeeModel {ID=3, Name="Rio", Location="Sydney" }
};
return employeeList;
}
Create your action method
public ActionResult Index()
{
var empDetails = from e in GetEmpolyeeDetails()
select e;
return View(empDetails);
}
Now full controller code on the below snippet.
EmployeeController.cs –
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using ModelMVC.Models;
namespace ModelMVC.Controllers
{
public class EmployeeController : Controller
{
public ActionResult Index()
{
var empDetails = from emp in GetEmpolyeeDetails()
select emp;
return View(empDetails);
}
[NonAction]
public List GetEmpolyeeDetails()
{
List employeeList = new List()
{
new EmployeeModel {ID=1, Name="King", Location="London" },
new EmployeeModel {ID=2, Name="Lipsh", Location="Bangalore" },
new EmployeeModel {ID=3, Name="Rio", Location="Sydney" }
};
return employeeList;
}
}
}
Create View in MVC
This is the final step, you will create the view.
Please follow the steps to create a view in MVC application.
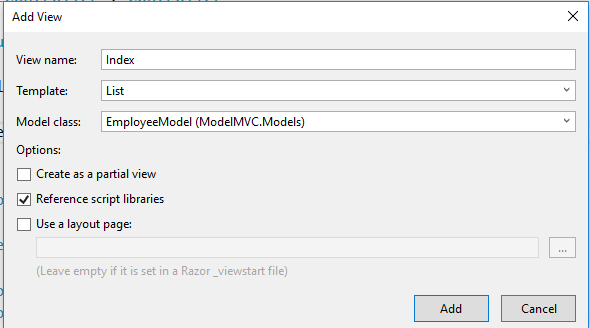
Right click on Action method -> Select Add View menu on the list -> Select appropriate data.
In this example,
View Name – Index
Template – List
Model Class – EmployeeModel
Please see the below screenshot.

Index.cshtml-
@model IEnumerable<modelmvc .models.employeemodel="">
@Html.DisplayNameFor(model => model.ID)
@Html.DisplayNameFor(model => model.Name)
@Html.DisplayNameFor(model => model.Location)
@foreach (var item in Model) {
@Html.DisplayFor(modelItem => item.ID)
@Html.DisplayFor(modelItem => item.Name)
@Html.DisplayFor(modelItem => item.Location)
}
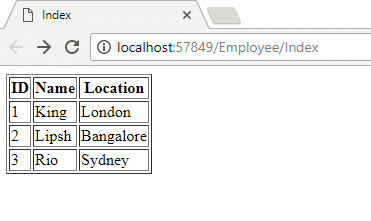
Output:-

Warm Up
- Model is a collection of class, There you can be working with data and business logic.
- Model can able to maintain the data of the application.
- It is also used to interact with database.
- All the model class contains inside the Model folder in MVC application.
- All the properties of the model always public.