In this article, I am going to discuss the ideas about a View in MVC application with examples. Please read our previous articles before moving on to this article where we discussed the ASP.NET MVC Model. As part of this article, we are going to discuss the following contents which are related to MVC views.
Contents
View :
- View is the user interface layer in MVC framework.
- View contains UI logic of application such as from details, form component details, a template etc and produces a response for the browser.
- View receives data from from the controller and represent it to the browser for display.
- It is rendering the static or dynamic content on the browser by the help of View Engine.
Folder Structure :
- ASP .NET MVC application, All these view must be present inside the Views folder.
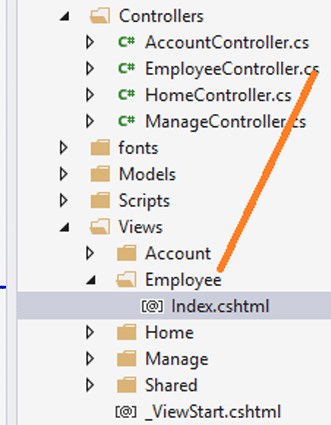
- Views folder also contains many folder based on the controller with the same name as controller.
- View folder also contains one special folder that is “Shared” folder. This shared folder contains many views such as Layout view, Error View, Login View, Partial View etc., which will be shared among multiple views.
Let’s see the below example.
You already created an EmployeeController in your MVC application. So It’s Employee view will be created inside the Employee folder under the view folder.
Similarly, the View file must same as the controller’s action method name.

View Engines:
View engines are responsible for rendering the final HTML to the browser.
MVC Framework has two types of built-in view engines- View in MVC Framework
- ASPX Engine
- Razor Engine
ASPX Engine –
This is the default view engine in the MVC framework but This view engine does not continue on MVC Framework 5.0 or above.
Razor Engine –
- Razor Engine introduced by Microsoft on MVC Framework 3.0.
- This Razor engine used for write your server side code into web pages. So It is able to make dynamic code in the web page.
- This provides compact syntax and better security features.
- Razor Engine uses @ character for server side code
Types of View :
View mainly divided into two types based code. View in MVC Framework
- Strongly typed
- Dynamic typed
Strongly Typed View :
In ASP .NET MVC application bind the data between the controller and view through the model object.
This is type early bind because If model properties do not match then you will face the errors a compile-time.
In this example, we will discuss creating a view in the MVC application.
In our previous session, we already discussed regarding create a model. Now we will start the topic “How can I create a view in MVC application?”
EmpoyeeControler and EmployeeModel already available in our MVC application for this example.
Step -1
EmployeeController.cs
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using ModelMVC.Models;
namespace ModelMVC.Controllers
{
public class EmployeeController : Controller
{
public ActionResult Index()
{
var empDetails = from emp in GetEmpolyeeDetails()
select emp;
return View(empDetails);
}
[NonAction]
public List GetEmpolyeeDetails()
{
List employeeList = new List()
{
new EmployeeModel {ID=1, Name="King", Location="London" },
new EmployeeModel {ID=2, Name="Lipsh", Location="Bangalore" },
new EmployeeModel {ID=3, Name="Rio", Location="Sydney" }
};
return employeeList;
}
}
}
Step -2
Create a Model
EmployeeModel.cs
public class EmployeeModel
{
public int ID { get; set; }
public string Name { get; set; }
public string Location { get; set; }
}
Step -3
This step is to create a view in MVC application. View in MVC Framework
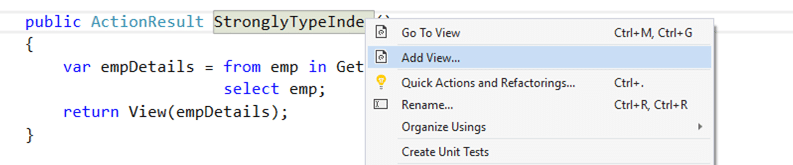
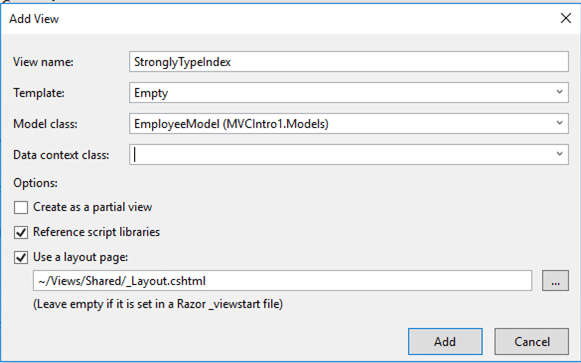
Open an EmployeeController class -> right click inside StronglyTypeIndex method -> click Add View.

Select the appropriate data on the popup box. Please look at the below details.
View Name : StronglyTypeIndex
Template : Empty
Model Class : EmployeeModel

Step – 4
This is the last steps to create a view. Just edit your code in the view file so we can get the appropriate output.
StronglyTypeIndex.cshtml
@model IEnumerable mvcintro1.models.employeemodel;
@using MVCIntro1.Models;
@{
ViewBag.Title = "StronglyTypeIndex";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>StronglyTypeIndex</h2>
@foreach (EmployeeModel emp in Model)
{
<b>Id : </b> @emp.ID ;
<b>Name : </b> @emp.Name;
<b>Location : </b> @emp.Location;
}
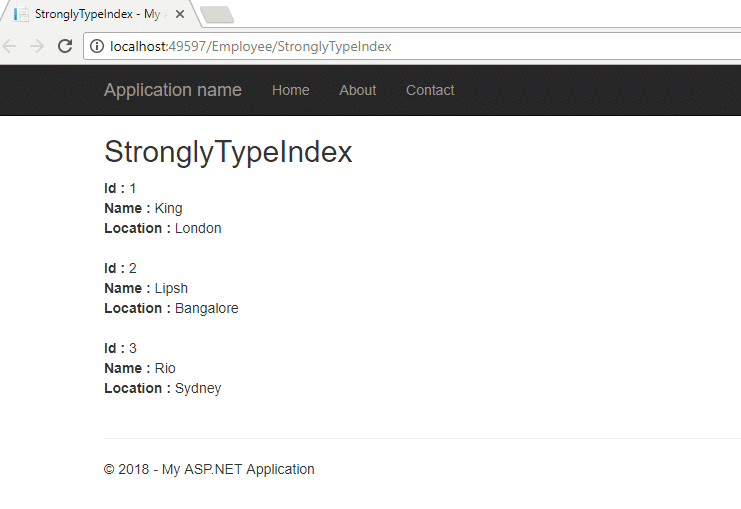
Step – 5
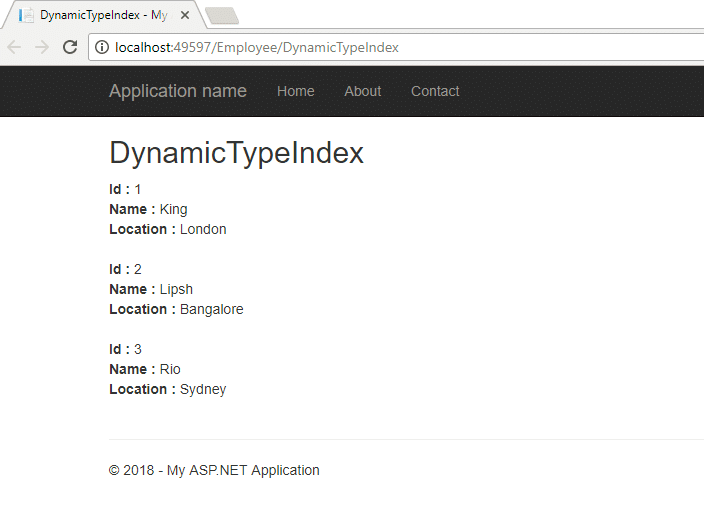
Run the application and get the output. View in MVC Framework

Dynamic Typed View
In ASP .NET MVC application bind the data between controller and view through dynamic.
This is type late bind because If model properties set at runtime.
Create a Dynamic Type View
Please follow the above step from 1 and 2.
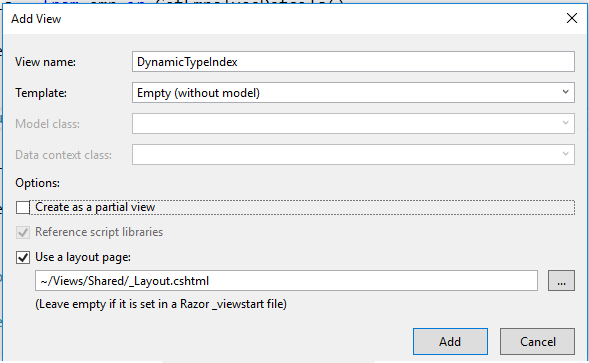
Step – 3
Select the appropriate data on the popup box.
Please look the below screen.
View Name : DynamicTypeIndex
Template : Empty (Without Model)
Model Class : None

Step – 4
This is the last steps to create a view. Just edit your code in the view file so we can get the appropriate output.
DynamicTypeIndex.cshtml
@model dynamic
@using MVCIntro1.Models;
@{
ViewBag.Title = "DynamicTypeIndex";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>DynamicTypeIndex</h2>
@foreach (EmployeeModel emp in Model)
{
<b>Id : </b> @emp.ID ;
<b>Name : </b> @emp.Name;
<b>Location : </b> @emp.Location;
}
Step – 5
Run the application and get the output. Please see the below output screenshot for the Model in MVC.