In this article, I am going to discuss the ideas about Routing in MVC with examples. Please read our previous articles before moving on to this article where we discussed the ASP.NET MVC Controllers. As part of this article, we are going to discuss the following contents which are related to Routing in MVC.
Before start to this session, I want to share some information with you.
In a web application, every URL must be matched with a specific file physically otherwise the application will throw the error. Similarly, in MVC application, every URL request must be matched with the URL of the routing table otherwise it will throw an error.
Let’s start this session, Today I am going to teach you the below topic.
What is Routing in MVC Framework?
How is it working in MVC application?
Where should I define the route details in MVC application?
How can you configure in MVC application?
How can you configure multiple routing in MVC application?
Contents
Routing in MVC Framework
- Every URL request must be match with URL of route table.
- Route defines the URL pattern and store in route table.
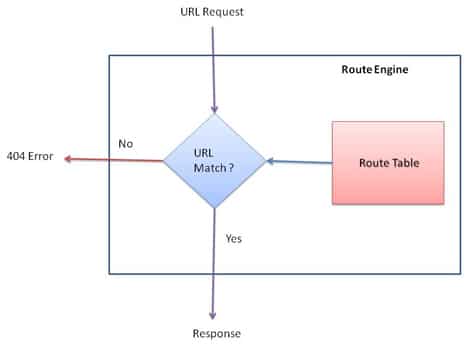
- Routing engine uses the route table’s data for matching the income request’s URL pattern at run time on application_start event.

Route
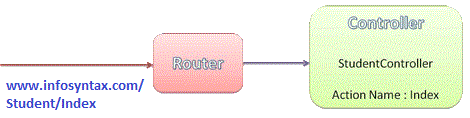
- It selects the right controller to handle a request
- It defines the URL pattern and handler information.
- All the configured routes of an application stored in Route Table and will be used by routing engine to determine appropriate handler class or file for an incoming request.
- All the configure details stored in RouteConfig.cs file under App_Start folder in MVC application.


Configure Route
- MVC application must be configure at least one route by default in routeconfig class.
- RouteConfig class must be contain inside App_Start folder.
Please look into the following code to represent how to configure a route in the routeconfig.cs class?
RouteConfig.cs-
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Student", action = "Index", id = UrlParameter.Optional }
);
}
}

As you can see in the above figure,
- RouteConfig class file is configured the route using the MapRoute() method of RouteCollection.
- IgnoreRoute method is used for ignore the configure, but here this method is used for the track the application. we will dicuss later.
- “Default” is the name of the route.
- url is used for the configure the URL pattern.
- Defaults specifies which controller, action method or value of id parameter should be used.
Register Routes
- After configure the routes in routeconfig class, we need to register in the Application_Start() event in the Global.asax.
- This only map all your routes into routetable.
Please look into the following code to represent how to register routes into route table?
Global.asax Routing in MVC
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
URL Pattern
- The URL pattern can contain literal values and variable placeholders in the URL.
- The literals and placeholders are contained in segments of the URL which are divided by the slash (/) character.
Please follow the below examples.
Example -1: Routing in MVC
“{controller}/{action}/{id}” would look like www.infosyntax.com/Student/Details/1
Here
Student – Controller
Details – Action method
1 – value of ID parameter.
If the URL doesn’t contain anything after the domain name then the default controller and action method will handle the request.
Example -2 :
URL is www.infosyntax.com.
then it will execute the default configure controller, action method.
Student – Controller
Index – Action method
UrlParameter.Optional
if you want to set your parameter as optional then you need to write the above piece of code.
Warm up – Routing in MVC
- Routing plays important role in MVC framework.
- Every URL request must be match with URL of route table.
- Route selects the right controller to handle a request
- Route can be configured in RouteConfig class.
- Route must be registered in Application_Start event in Global.ascx.cs file.