In this article, I am going to discuss the ideas about ASP.NET MVC Application Life Cycle. Please read our previous articles before moving on to this article where we discussed the Intro ASP.NET MVC and History. As part of this article, we are going to discuss the following contents which are related to ASP.NET MVC Application Life Cycle.
There are two main execution phases in any web application which are first interpreting the request and depending on the type of request sending the appropriate response. MVC application life cycle is no different it has two main phases which first create request object and second send our response to the browser.
Contents
Creating Response object: –
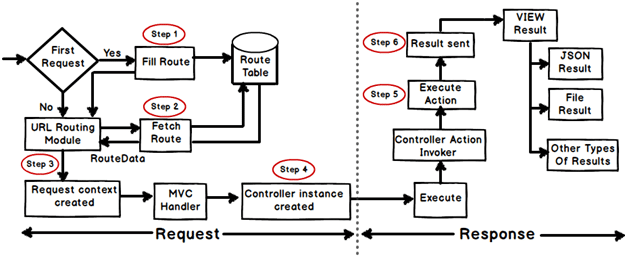
There are four big steps in request object creation. Let’s the details below.
Fill route: –
MVC requests are mapped to route tables which in turn specify which controller and action are to be invoked. So if the request is the first request the first thing to do is to fill the routing table with the route collection. This filling of the routing table takes place in the global.asax file.
Fetch route:-
The “UrlRoutingModule” searches the route table to create a “RouteData” object based on the URL sent which contains the details of which controller and action to invoke.
Request context created: –
The “RouteData” object is used to create the “RequestContext” object.
Controller instance created: –
This request object is sent to the instance “MVCHandler” to create a controller class instance. Once the controller class object is created it calls the “execute” method of the controller class.

Creating Response object: –
This step has two steps to execute the action and finally send the response.
Execute Action: –
The “ControllerActionInvoker” determines which action to executed and executes the action.
Result sent: –
The task method executes and generates the type of result which can be a view result, file result, JSON result etc.
Please read more about MVC Application Life Cycle from Microsoft